WildKolleg, die Schule für Kommunikation und Medientechnologie ist die erste Adresse für Einsteiger, Anfänger und Fortgeschrittene, die strategisches Wissen und Programm-Fertigkeiten erlernen, festigen oder erweitern möchten.
Praxisorientierte Dozenten vermitteln kompetentes Know-How in Einzeltrainings, Einsteigerseminaren, Umsteigerlehrgängen, Updateschulungen, Workshops, Aufbaukursen und Profi-Trainings in offenen Gruppenkursen in Nürnberg, sowie Inhouse-Trainings bei Ihnen vor Ort auch in Ulm, Halle und Dresden.
Schulungskatalog (PDF)
Laden Sie unseren Schulungskatalog herunter und überzeugen Sie sich von unserem umfangreichen Angebot.
Video-Editing mit KI: Adobe Premiere Pro + After Effects + Photoshop
Innovative Videoproduktion mit Künstlicher Intelligenz für mehr Kreativität und Effizienz (Artificial Intelligence)
Effizientes Grafik-Design durch smarte Automatisierung
Stapelverarbeitung und Automatisierungsfunktionen in Adobe Photoshop, InDesign, Illustrator und Bridge
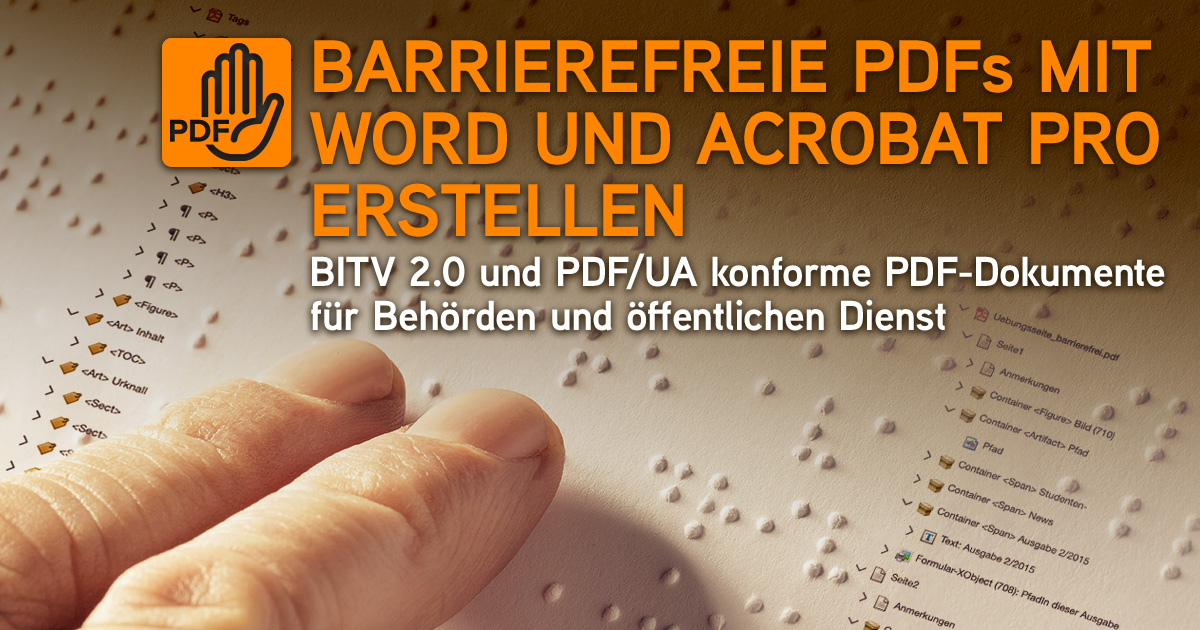
Barrierefreie PDF-Dokumente mit – MS Word und Acrobat Pro erstellen
BITV 2.0 und PDF/UA konforme PDF-Dokumente für Behörden und öffentlichen Dienst
Grafikdesign mit KI: Adobe Photoshop, Illustrator und Firefly
Die Design-Revolution: Kreatives Gestalten mit künstlicher Intelligenz (Artificial Intelligence)
Adobe PAKET Grafik-Schulung – für Marketing-Mitarbeiter – und Einsteiger
Adobe® CC Creative Cloud – Grafik Grundlagen Bundle-Training (Ai, Ps, Id, Br, Aa)
Adobe Premiere Pro CC – Video Schulung · Workshop
Professionelle Videoproduktion: Vom Rohmaterial zum Imagefilm und angesagten Social-Media-Clip
Adobe After Effects CC – Praxis-Schulung
Kreatives Motion Design und beeindruckende Visual Effects für Film, TV, Web und Social-Media
Mit MadeToTag und Adobe InDesign barrierefreie PDF-Dokumente erzeugen
Das InDesign-Plugin für eine zuverlässige Erstellung von PDF/UA- und BITV 2.0-konformen PDF-Dokumenten
Adobe Illustrator CC – Aufbau-Schulung
Für Fortgeschrittene: Erstellung komplexer Objekte + Illustrationen
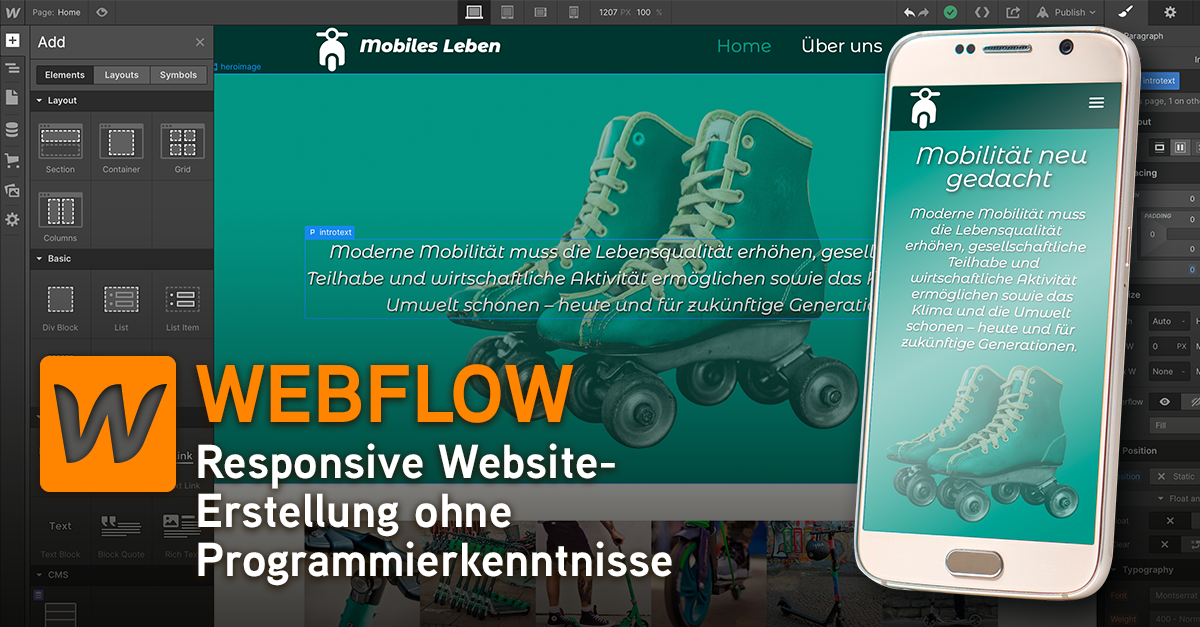
Webflow – Schulung zur Erstellung responsiver Layouts und Websites
WebDesign und Website-Entwicklung für Anfänger + Einsteiger ohne Programmierkenntnisse
Adobe Creative Cloud PAKET-Update-Schulung (CC 2024)
Entdecken Sie die faszinierenden Innovationen in Illustrator, Photoshop und InDesign
Adobe InDesign CC – Aufbau-Schulung
Für Fortgeschrittene: Effizienter Einsatz zeitsparender Funktionen